In this article, we will install and run our first Flutter project
So the first step is to install the Flutter SDK
After you have done this extract and complete the requirements as per your Operating System
you might want to follow the instructions given below for your Operating System
After this it is time to set up your Editor :
VISUAL STUDIO CODE
1. Got to extensions in the left sidebar and search for flutter and it might prompt you to install the Dart(Dart website) package as well

2. Then go to your Terminal/Console and type
flutter doctorHere you might need to set up our Emulator(Emulator post) then add a new fluter project
flutter create myProjectThis will set up things for you. Then open Visual studio code where you have created this project then you have it ready if you want to explore some more why don’t you see this post and see the Flutter Documentation
ANDROID STUDIO
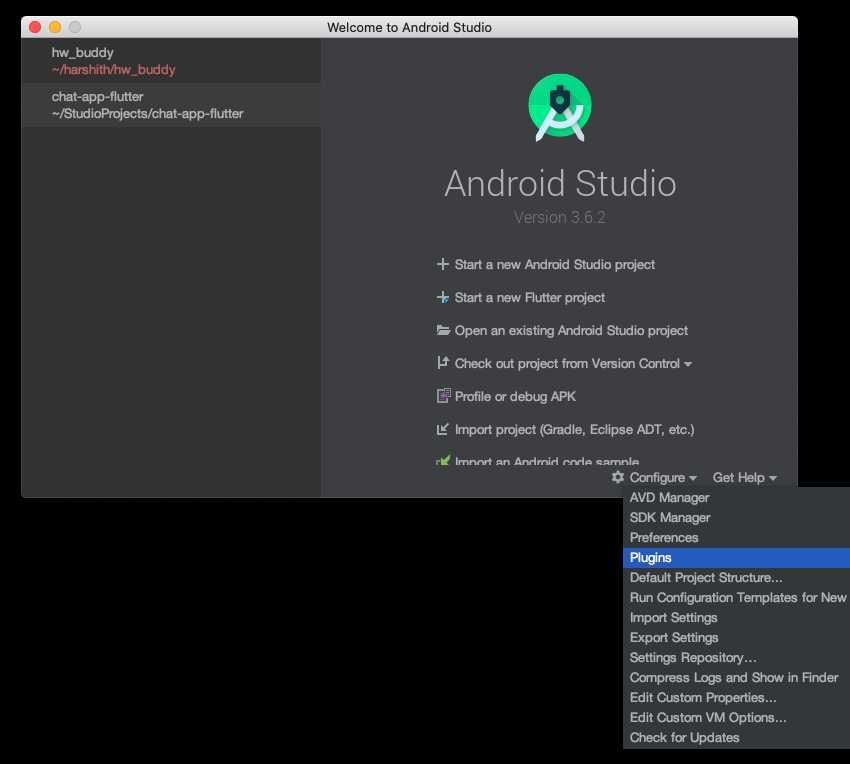
1. When you open your Android Studio Editor you might see something like this:

Then search for flutter and it might prompt you to install the Dart package as well.
2. After you have restarted your IDE just create a flutter project using the option which looks like this

then you have it ready if you want to explore some more why don’t you see this post(Widget catalogue post) and see the Flutter Documentation
Leave a Reply