In this article let us see how to add icons to your App.
Step 1: Create a project using
$ flutter create myProject
Step 2: Open the project
Step 3: Navigate to
/lib/main.dart ![]()
Step 4: Delete all the demo Code
CODE
Step 1: We first need to import the Dart Package
import 'package:flutter/material.dart';
Step 2: Add void main
Info: Void returns nothing or null. the main is to tell the flutter app that this the main file.
void main() => runApp(MyApp());
Note: It is recommended to insert commas after every parenthesis
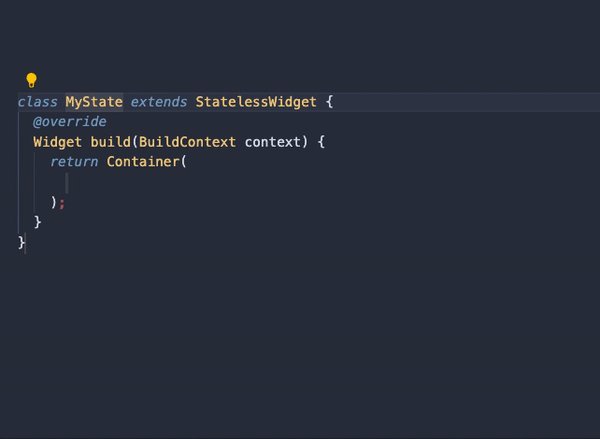
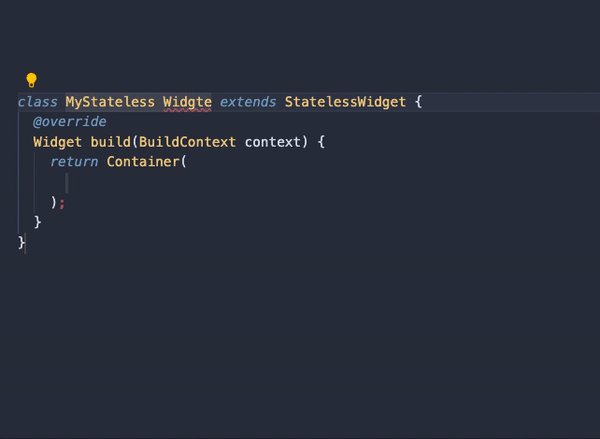
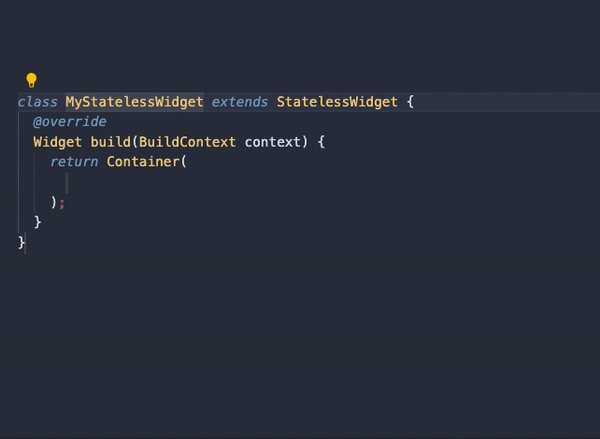
Step 3: Create a Stateless Widget
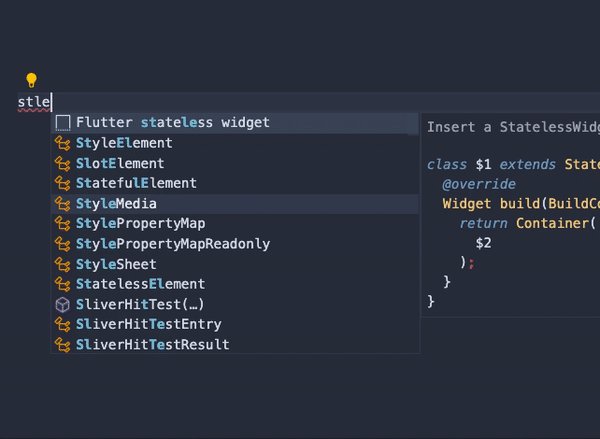
Tip: type stless and click enter it will automatically create a Stateless Widget

Remove the Container and replace it with a Material App
Step 4: Add a Material App Widget
return MaterialApp();
Step 5: Add and Scaffold
home: Scaffold();
Step 5: Add an App Bar
home: appBar: AppBar(
title: Text("Simply Flutter"),
backgroundColor: Colors.tealAccent,
),
Step 6: Adding your Icons
Info: Icons are of 2 types
- Icon
- Icon Button
ICON
Step 1: Add Icon
Icon(Icons.add),
Note: you can change what comes instead of add
There is a Catalog for all these icons you can find it here
ICON BUTTON
Step 1: Add an Icon Button
IconButton(
icon: Icon(Icons.add),
onPressed: () {
//On Pressed Code
},
color: Colors.indigoAccent,
),
Note: you can change what comes instead of add
TESTING YOUR APP
You can use an Emulator or a Physical device
Leave a Reply