What’s up, guys Harshith here in this article, I will be sharing the top 10 Vscode extensions that I use to increase my productivity while developing.
Note
Most of the extensions below are not dependent on a specific language or task, but some like LiveServer are.
Prettier
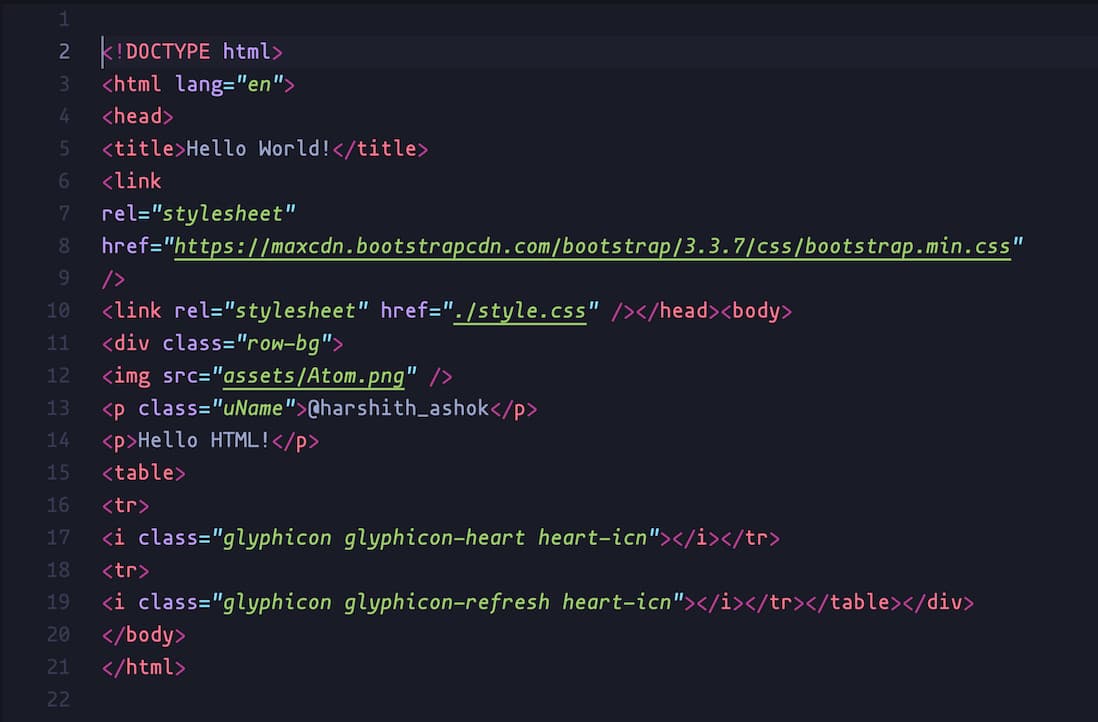
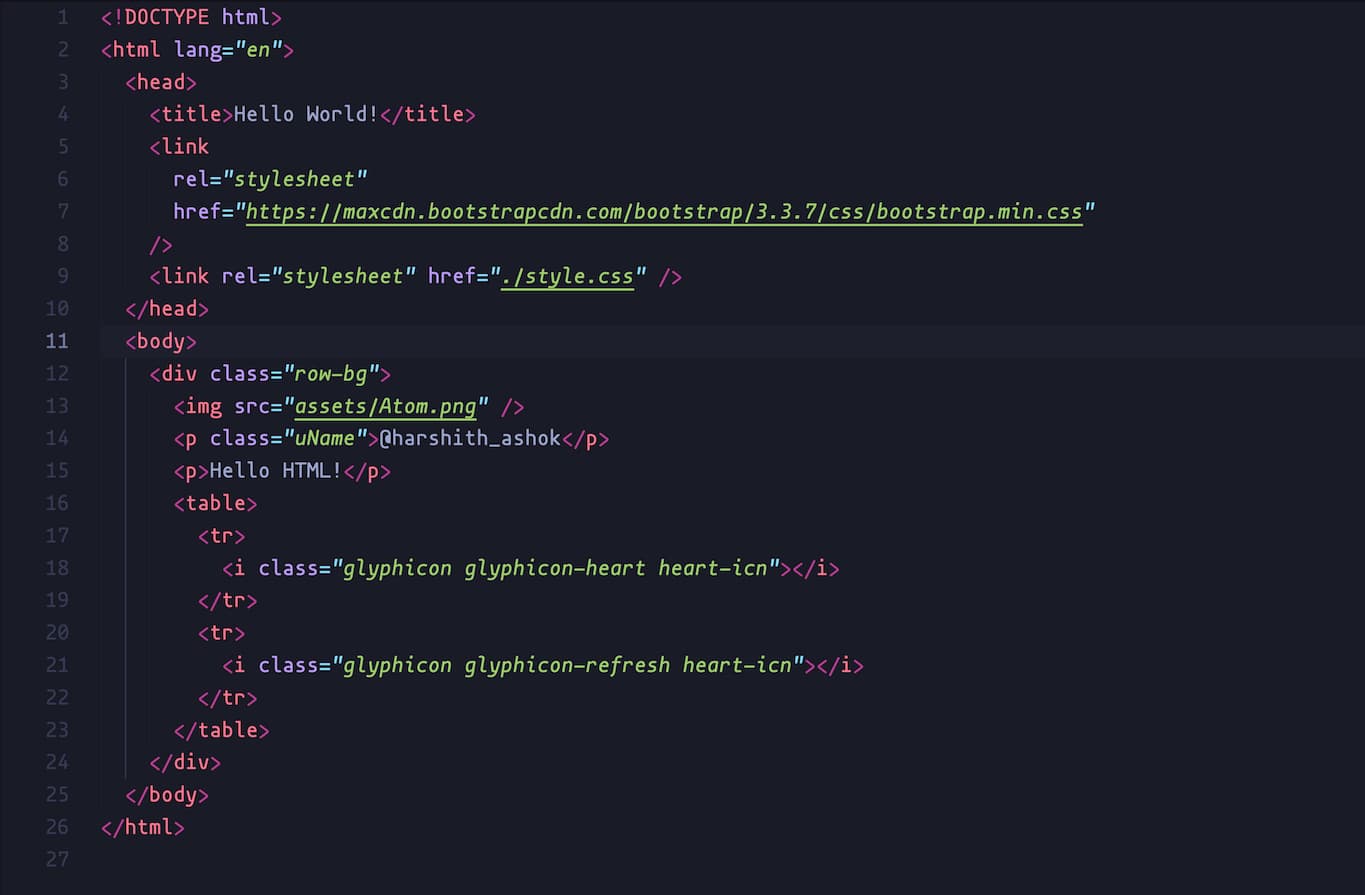
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
STATS
| Stars (GitHub) | 4K |
| Publisher | Ritwick Dey |
| Downloads (VSCode) | 22.3M |


Git Lens
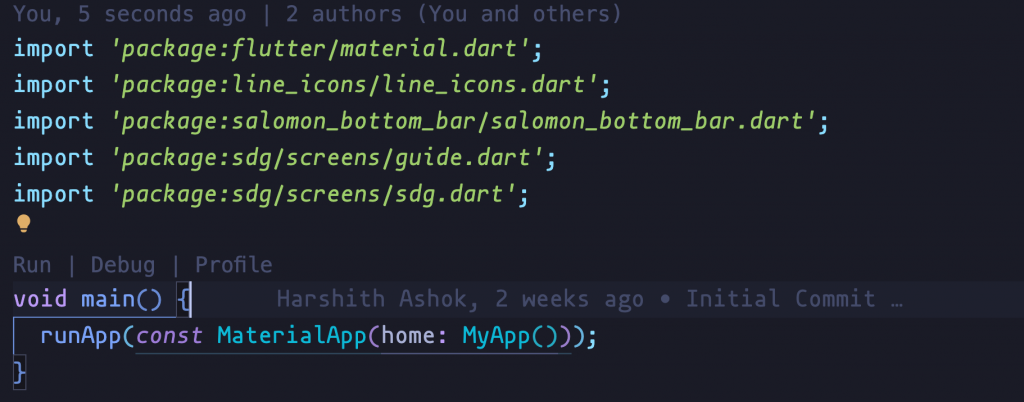
GitLens supercharges Git inside VS Code and unlocks untapped knowledge within each repository. It helps you to visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more.
STATS
| Stars (GitHub) | 7.1K |
| Publisher | GitKraken |
| Downloads (VSCode) | 15.2M |

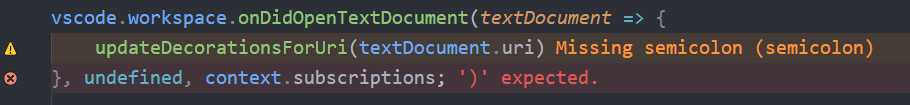
Error Lens
ErrorLens turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting the entire line wherever a diagnostic is generated by the language, and also prints the message inline.
STATS
| Stars (GitHub) | 280 |
| Publisher | Alexander |
| Downloads (VSCode) | 795K |

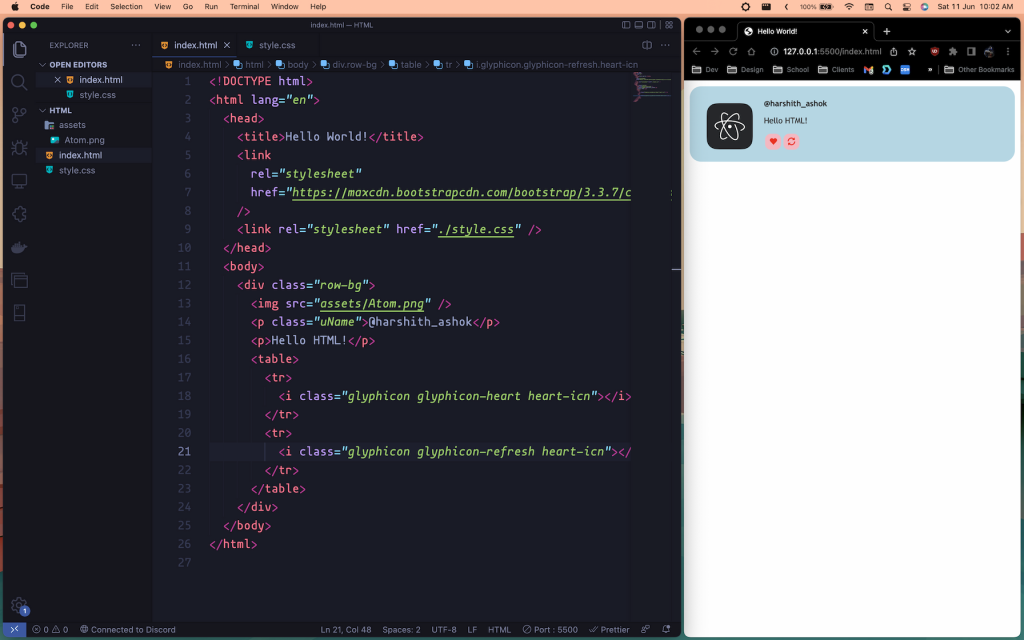
Live Server
Launch a development local Server with live reload feature for static & dynamic pages. It allows the user to simply save the html file and the changes will automatically reflect even without reloading the page. It launches the code using a local server normally using the port 5500.
STATS
| Stars (GitHub) | 4K |
| Publisher | Ritwick Dey |
| Downloads (VSCode) | 22.3M |

Live Server for a Simple HTMl Page